20+ interactive diagram in uml
Now visualizing interaction is a difficult task. Press on the Resource Catalog button and drag it out.

Interaction Overview Diagram Showing The Interactions For The Use Case Download Scientific Diagram
Ad Lucidcharts UML diagram software is quick easy to use.

. UML diagrams the UML define two kinds of interaction diagrams. Up to 5 cash back Interaction diagrams draw from nearly every other facet of the language to put together a set of diagrams that capture communications between objects. From the term Interaction it is clear that the diagram is used to describe some type of interactions among the different elements in the model.
Use Lucidchart to visualize ideas make charts diagrams more. It is used to represent complex system interactions as Multiple UML. Interaction Overview Diagram is the combination of Activity Diagram and Sequence Diagram.
UML diagrams portray the behavior and structure of a system and in this way help engineers business people and system architects with modeling and designing. Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language UML which can picture a control flow with nodes that can contain interaction. ⓿ As the name suggests the interaction diagram portrays the interactions between distinct entities present in the model.
Move your mouse pointer over the source shape. Collaboration diagrams and sequence diagrams either of which. Types of Interactive Diagrams.
Use Lucidchart to visualize ideas make charts diagrams more. To create an interaction use. Use Case Diagram UML Value Stream Mapping.
So the solution is to use different types of models. Interactive classic by Vikas Kumar. It amalgamates both the activity and sequence diagrams.
Release the mouse button at the place. Nteraction overview diagrams are a combination of activity and sequence diagrams. Ad Lucidcharts UML diagram software is quick easy to use.
FIG interaction is used to describe how objects in the system is the interaction ie how a group of objects for messaging interaction. UML - Interaction Diagrams. What is an interactive diagram.
UML Diagrams Unified Modeling Language is a way to visually represent the architecture design and implementation of complex software systems. Interaction diagrams are a subclass of behavioral diagrams that give emphasis to object interactions and also depicts the flow between various use case elements of a system. As explained in activity 22.
The purposes of interaction diagrams are to visualize the interactive behaviour of the system. They model a sequence of actions and let you deconstruct more complex.

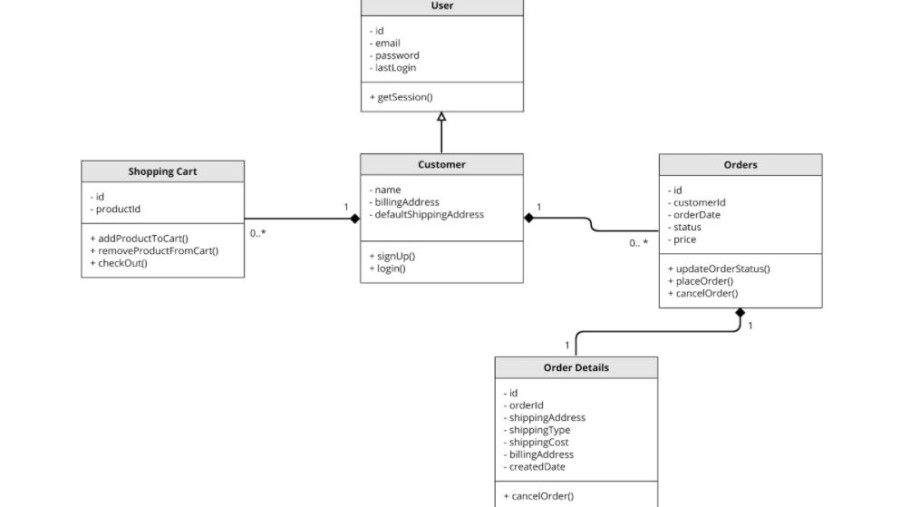
The Whole User Interaction Diagram Of The Purchase Use Case Download Scientific Diagram

An Example Interaction Diagram And Its Graph Representation A An Download Scientific Diagram

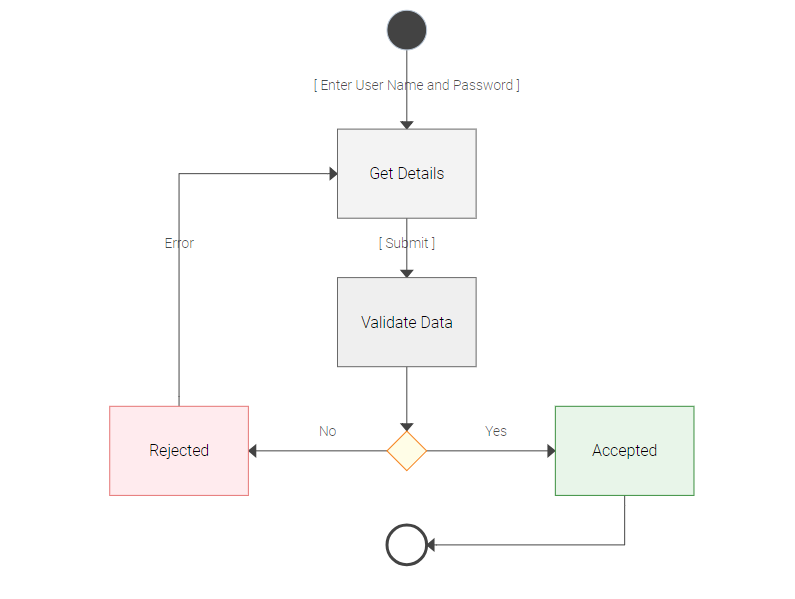
The Database Interaction Diagram For The Button Accept Download Scientific Diagram

A Sample Object Interaction Diagram Created By One Of Our Students Download Scientific Diagram

Steps For Uml Modeling Of User And Database Interaction Download Scientific Diagram

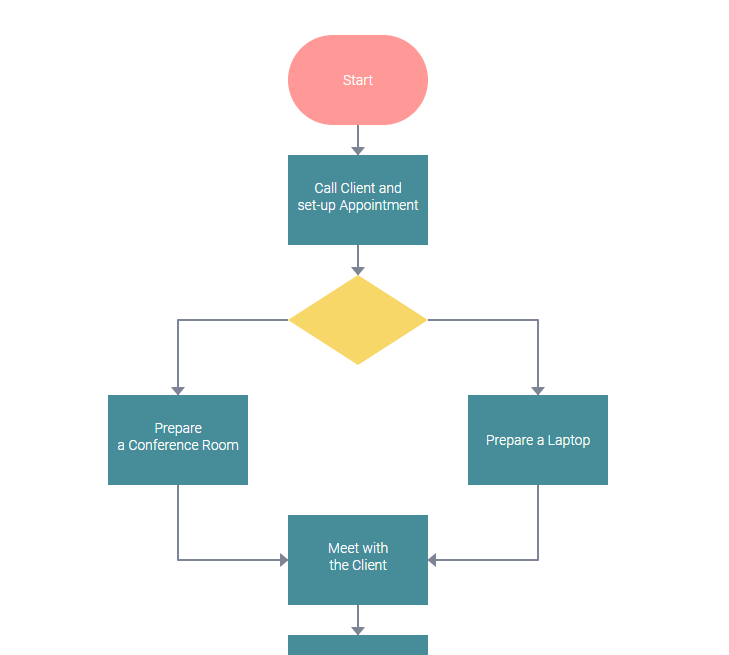
Uml Activity Diagram For Business And Programming Dhtmlx Blog

All User Interaction Diagrams For The Customer Download Scientific Diagram

What Is A Uml Diagram And How To Create One 7 Tools

Indicating Join Points In Interaction Diagrams Download Scientific Diagram

A Uml 2 0 Interaction Diagram Including The High Level Operator Alt A Download Scientific Diagram

Interaction Diagram Of A Simple Business System Download Scientific Diagram

Uml Activity Diagram For Business And Programming Dhtmlx Blog

Class Interaction Diagram For The Use Case Track Object On Ground Download Scientific Diagram

A Summary For The User Interface And User Interaction Diagram Of The Download Scientific Diagram

Is Erd Considered A Kind Of Uml Diagram Stack Overflow

The Whole User Interaction Diagram Of The Purchase Use Case Download Scientific Diagram

Class Diagram For Metadata Of Interaction Diagram In Xmi Download Scientific Diagram